|
se-ar
27/02/2010 09:29
|
se-ar
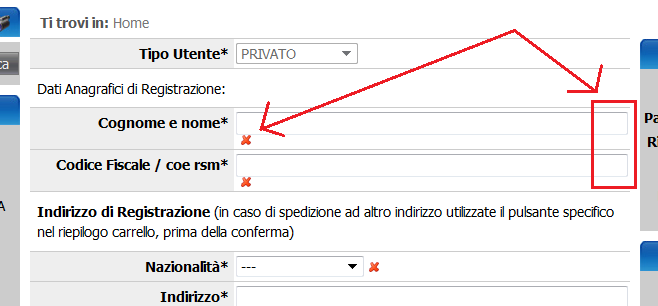
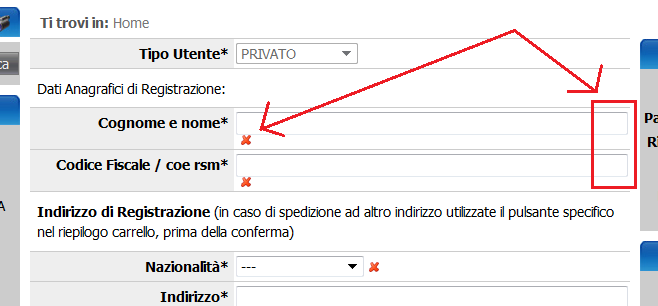
2°) Restringere leggermente i campi Ragione Sociale e codice fiscale.. per poter permettere l'inserimento corretto dell'icona X al termine del campo.. e NON sotto.
3°) l'inserimento eventualmente del tag prima del testo "Ripeti email" in maniera che si allinei al campo..
 
|
|
se-ar
27/02/2010 09:33
|
se-ar
4°) La possibilità di allineare le linee li a Sinistra con eventualmente Iconcina sul hover in tema con la skin... 

|
Supporto
27/02/2010 10:52
Campo libero: 
|
Supporto
Grazie dei suggerimenti. Eseguiamo qualche test e ti teniamo aggiornato su questo topic: 
|
|
Davide
01/03/2010 10:41
|
Davide
Citazione:
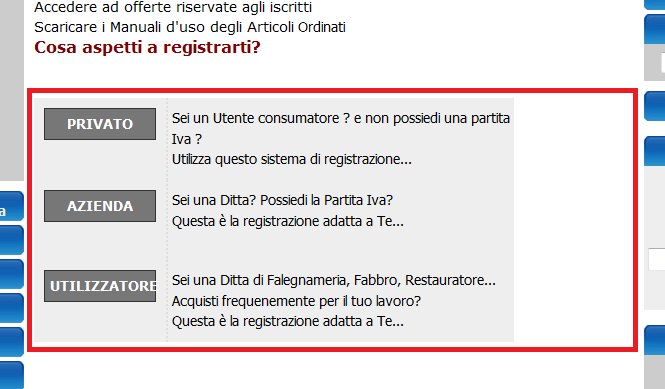
1°) la possibilità di estendere il tag preRegistrationPage come da screenshot
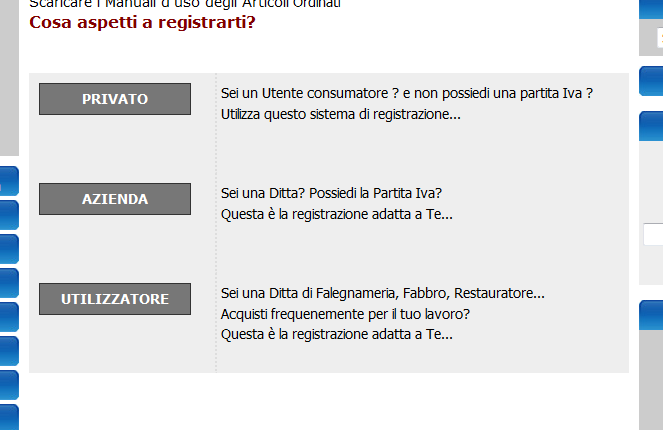
Corretto l'allineamento.
Citazione:
2°) Restringere leggermente i campi Ragione Sociale e codice fiscale.. per poter permettere l'inserimento corretto dell'icona X al termine del campo.. e NON sotto.
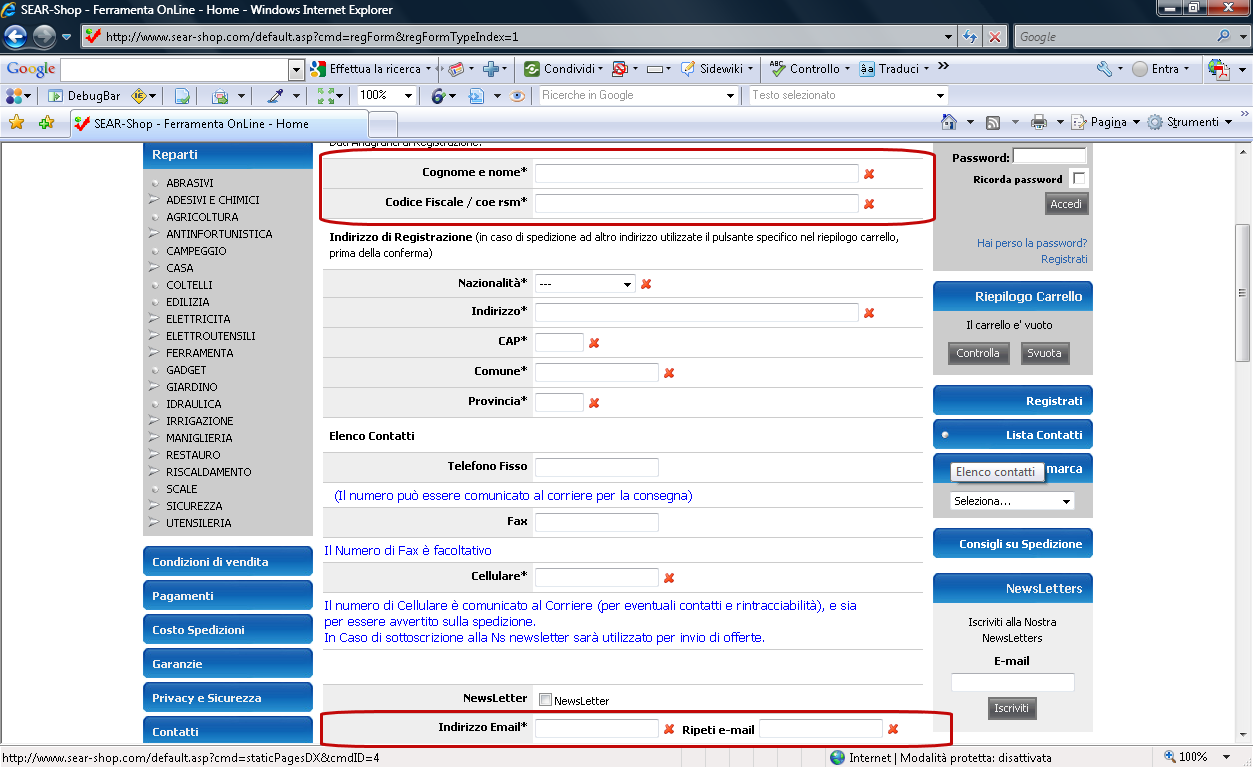
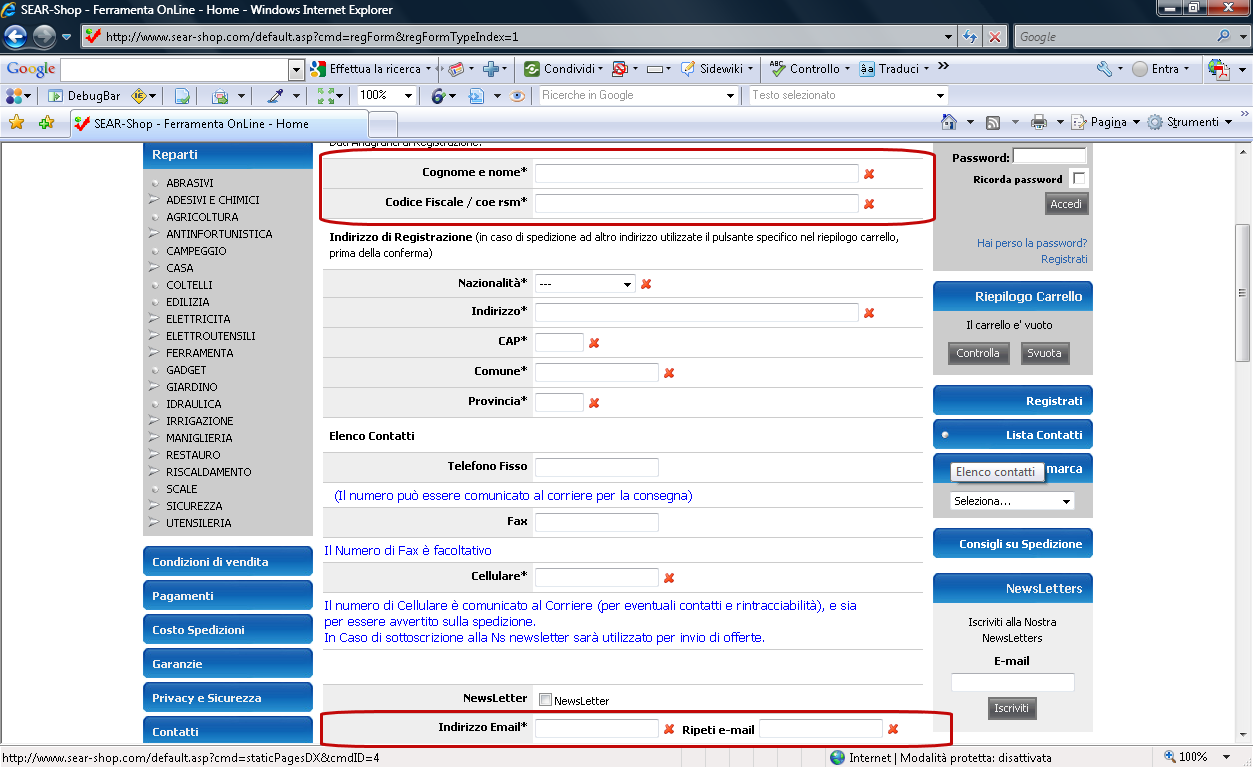
Abbiamo provato con diversi browser ma non visualizzo il problema.
Allego lo screenshot di quello che vedo io.
Che browser stai utilizzando?
Citazione:
3°) l'inserimento eventualmente del tag prima del testo "Ripeti email" in maniera che si allinei al campo..
Anche qui non vedo il problema da te indicato.
Comunque sia il tab <br> non si può inserire nel css.

|
|
se-ar
01/03/2010 11:16
|
se-ar
Citazione:
Abbiamo provato con diversi browser ma non visualizzo il problema.
Allego lo screenshot di quello che vedo io.
Che browser stai utilizzando?
Io utilizzo al 90% fox (ver. 3.6) ed i miei screenshot sono presi da li...
ed ancora visualizzo i campi descritti con larghezza al 100%...(cancellato cheche...).. 
Citazione:
Anche qui non vedo il problema da te indicato.
Comunque sia il tab <br> non si può inserire nel css.
Si.. sapevo.. intendevo nella struttura pagina.. 
Visto che alcune email sono lunghissime.. ritenevo più coerente mandare a capo il campo conferma che ridurre le dimensioni... anzi.. in alcuni casi sarebbe opportuno che siano più lunghi... 
|
|
Davide
01/03/2010 11:30
|
Davide
Citazione:
Io utilizzo al 90% fox (ver. 3.6) ed i miei screenshot sono presi da li...
Non so. Il 90% degli utenti usa Explorer e da noi il problema non si pone.
Che risoluzione ha il tuo monitor? Hai modo di verificare su un altro computer?
Citazione:
ed ancora visualizzo i campi descritti con larghezza al 100%...(cancellato cheche...)..
Ho modificato quello che hai suggerito, ma ancora non ho pubblicato nessun aggiornamento.
Quando sarà pronto dovrai aggiornare il plugin nel template di ready ovviamente.
Sul campo "conferma e-mail" vediamo di ragionarci sopra. 
|
|
se-ar
01/03/2010 11:49
|
se-ar
Forse non ci siamo capiti... 
Citazione:
Ho modificato quello che hai suggerito, ma ancora non ho pubblicato nessun aggiornamento.
Quando sarà pronto dovrai aggiornare il plugin nel template di ready ovviamente. Non intendevo le modifiche richieste...
Ma si riferivano ai tui screenshot su i campi Intestazione ..etc.. che dici di vedere correttamente ed invece io NO.. 
Citazione:
Non so. Il 90% degli utenti usa Explorer e da noi il problema non si pone.
Che risoluzione ha il tuo monitor? Hai modo di verificare su un altro computer?
Confermo che con I.E. si visualizza come da tuoi screenshot.. ma con Fox.. anche gli altri PC visualizzano il campo Imput al 100% della cella.. 
La risoluzione dei PC è 1280x1024
Citazione:
Sul campo "conferma e-mail" vediamo di ragionarci sopra. Ok..
Grazie... 
|
|
Davide
01/03/2010 12:00
|
Davide
Strano. Io sto usando Firefox 3.5.7 e non riesco a replicare il problema.
Quindi mi è difficile riuscire a "risolverlo".
Hai provato con le skin standard?
|
Supporto
01/03/2010 13:10
Campo libero: 
|
Supporto
Ho provato la risoluzione che hai indicato ma anche da me, anche con Safari e Chrome, non mostra imperfezioni. Molto strano. Hai modificato la dimensione dei caratteri di Windows?
|
|
se-ar
01/03/2010 13:14
|
se-ar
Citazione:
Hai provato con le skin standard? Tramite readyTemplatePanel la visualizzazione di tutte le skin si comporta come descritto... 
|
|
se-ar
01/03/2010 13:23
|
se-ar
ho appena fatto provare su un pc.. dove non è aggiornato fox e porta la versione 3.5.5..
e lì si vede correttamente!! come da tuoi Screenshot..!!
mentre tutti quelli che hanno la versione 3.6 vedo i campi larghi..  Quindi immagino sia un problema della 3.6 ... Quindi immagino sia un problema della 3.6 ... 
|
|
se-ar
01/03/2010 13:37
|
se-ar
Il fatto che tutti voi vedevate corretamente i campi segnalati.. mi ha fatto passere l'ultima ora a spulciare tutte le impostazioni di fox..  .. e sono giunto alla conclusione... .. e sono giunto alla conclusione...
CHE AVETE PERFETTAMENTE RAGIONE !!
erano dei settaggi che ho fatto a visualizzarmi i campi input così larghi..
Quindi per quanto riguarda le ico delle crocette è tutto a posto.. Scusatemi se vi ho fatto perdere tempo.. 
|
Supporto
01/03/2010 13:53
Campo libero: 
|
Supporto
Citazione:
Quindi per quanto riguarda le ico delle crocette è tutto a posto.. Scusatemi se vi ho fatto perdere tempo. Meglio così, almeno sappiamo il motivo 
|
|
Davide
01/03/2010 13:53
|
Davide
Ho pubblicato un aggiornamento della skin Tecno (compreso la Red e la Green) con le modifiche suggerite. 
|