Fabio
09/05/2015 10:53
Campo libero: 
|
Fabio
Citazione:
e fatta la sincronizazione queste non erano più visibili.
Intendi che non erano piu' visibili in WEB / TEMPLATE E CONTENUTI?
|
|
SDTONER
11/05/2015 10:00
|
SDTONER
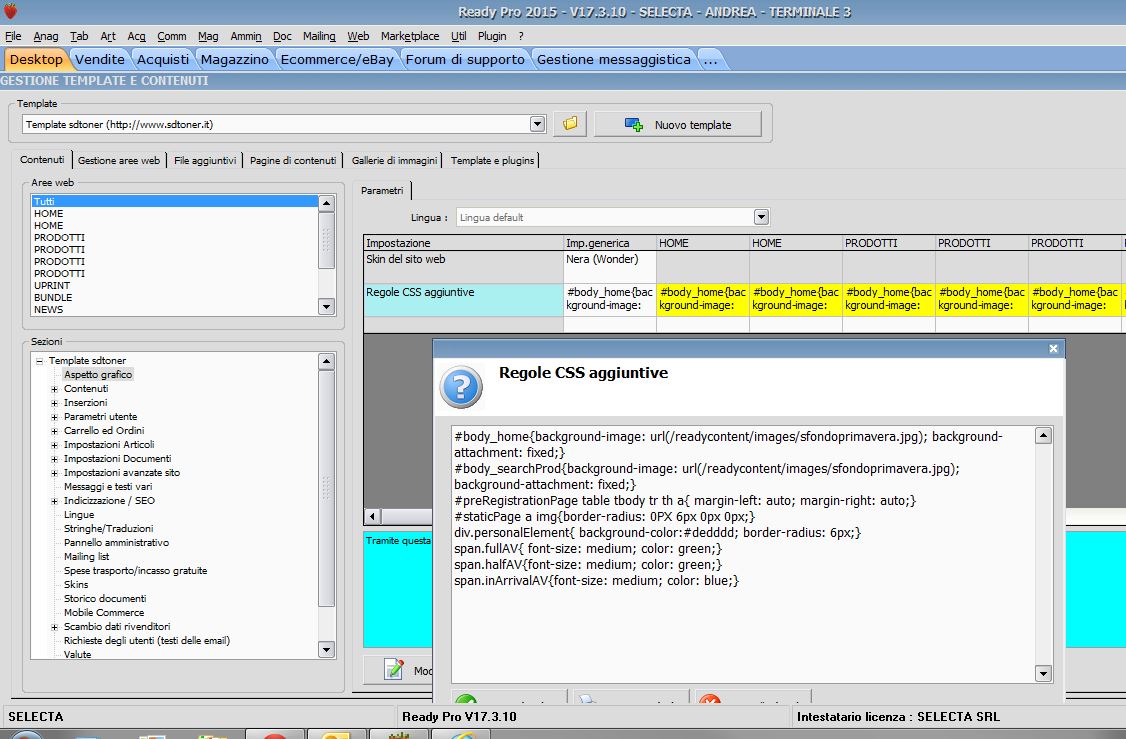
No, le modifiche rimangano nella parte WEB/TEMPLATE/ASPETTO GRAFICO, i cambiamenti non sono visibili sui vari browsers una volta usciti dal TEMPLETE PANEL.
Vi faccio un esempio, come sfondo abbiamo adottato un 'immagine, che non si vede più, appena attivo su CHROME il READY ADMIN/ANTEPRIMA CSS e clicco su ANTEPRIMA (senza apportare nessuna modifica, in quanto queste sono state salvate) rivedo l'immagine di sfondo (insieme ad altre modifiche che mi interessano).
Non capisco quale passaggio crea il problema, perchè le modifiche dovrebbero essere scritte giuste altrimenti penso non le vedrei nell'ANTEPRIMA, tanto più che una volta erano visibili.
|
Fabio
11/05/2015 10:21
Campo libero: 
|
Fabio
Le regole sopra con le nuove versioni di CSS direi che non sono corrette.
In particolare i percorsi alle immagini andrebbero indicati esplicitamente con una barra davanti al percorso tipo:
....url(/readycontent/images.....
e non
....url(readycontent/images.....
Forse e' solo questo il problema per cui non vedete lo sfondo con le regole impostate
|
|
SDTONER
13/05/2015 13:05
|
SDTONER
Grazie Fabio, in parte si è risolto, ma ora le modifiche le prende solo su alcune pagine, le ho fatte tornare di nuovo tutte "gialle" nella parte TEMPLATE/ASPETTO GRAFICO ma ci sono pagine dove lo sfondo si vede e altre no, aldilà dello sfondo la cosa che mi premeva di più erano altre modifiche che nel solito TAMPLATE PANEL sono visibile riportate in TEMPLATE/ASPETTO GRAFICO poi non si vedono più proprio su quelle pagine che non mostrano neanche lo sfondo. Che procedimento sbaglio?
Per mia cultura personale se una modifica css è accetta dal TEMPLATE PANEL non dovrebbe essere automaticamente giusta anche su TEMPLATE/ASPETTO GRAFICO?
|
Fabio
13/05/2015 15:58
Campo libero: 
|
Fabio
Citazione:
erano altre modifiche che nel solito TAMPLATE PANEL sono visibile riportate in TEMPLATE/ASPETTO GRAFICO poi non si vedono più proprio su quelle pagine che non mostrano neanche lo sfondo. Che procedimento sbaglio?
Senza vedere i dettagli purtroppo e' impossibile dire in cosa sbagliate.
Citazione:
Per mia cultura personale se una modifica css è accetta dal TEMPLATE PANEL non dovrebbe essere automaticamente giusta anche su TEMPLATE/ASPETTO GRAFICO?
Al 99% si, ma per quanto riguarda i percorsi come quelli sopra il fatto di inserire una barra o meno in testa e' molto diverso per l'identificazione dei singoli files. Per evitare problemi inserite sempre una barra / all'inizio di ogni percorso
|
|
SDTONER
13/05/2015 18:05
|
SDTONER
Ti allego le modifiche che ho apportato, quello che non capisco è perché ad esempio se guardi "regole css aggiuntive" la penultima riga "span.halfAV" le modifiche, che non sono legate ad un percorso nelle cartelle del server, ma puramente a regole css, vengono accettate in TEMPLATE PANEL, ma non in ASPETTO GRAFICO.
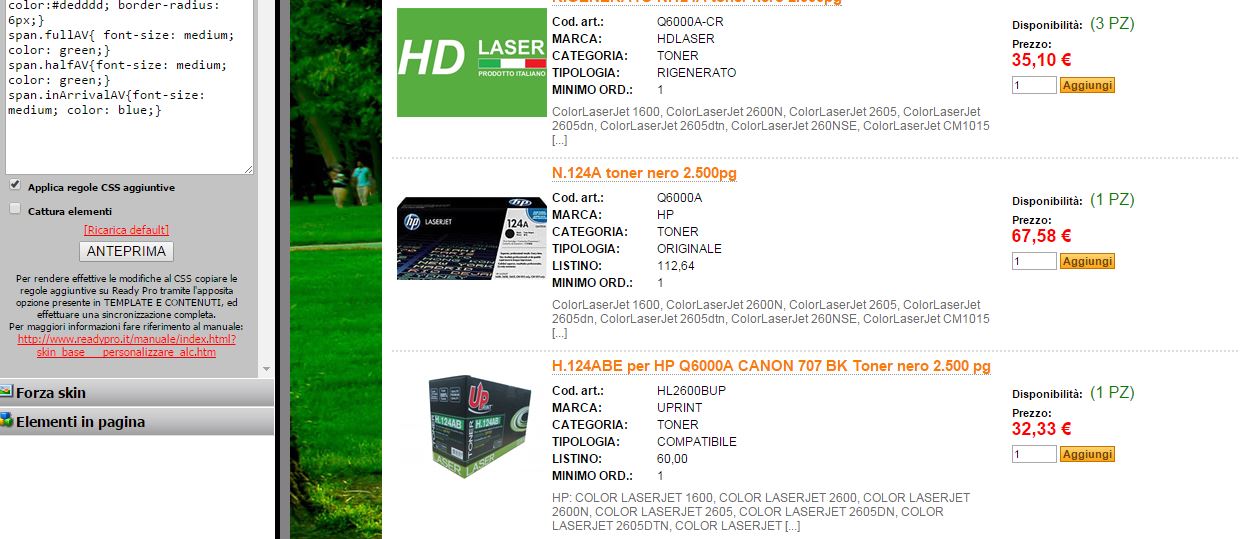
Nell'allegato 2 è come appare la pagina
Nell'allegato 3 è come appare semplicemente cliccando su ANTEPRIMA, in quanto le regole sono già presenti su REGOLE CSS AGGIUNTIVE
  
|
Fabio
13/05/2015 18:35
Campo libero: 
|
Fabio
Scusa ma mi sfugge qual'e' la differenza tra il primo esempio ed il secondo dato dall'anteprima 
Cosa c'e' di diverso tra i due?
|
|
SDTONER
13/05/2015 19:49
|
SDTONER
Si scusa dovevo farti un esempio dove si notavano di più le differenze.
Sono 2 :
la prima è quella un po' più evidente ti ho segnalato con una freccia rossa la regola css e dove agisce, se rivedi l'allegato 2 del messaggio precedente, puoi notare che la seconda voce (q6000a, quella originale HP) essendo sottoscorta (span.halfAV) il colore della quantità è arancione, nel allegato qui sotto (uguale al 3 del messaggio precedente con in più le frecce) il colore della quantità diventa verde.
La seconda meno evidente è contenuta nella stessa regola è il font-size, non essendo uguale la sezione catturata,se fai molta attenzione il numero di pezzi è scritto più in grande (confrontalo con la scritta disponibilità o con il prezzo nel allegato 2 e 3 del messaggio precedente).
ci sarebbe un terzo che non è entrato è il solito lo sfondo che si vede solo nel 3, ma ti assicuro che nel 2 lo sfondo non c'è anche con la modifica che mi avevi indicato

|
Samanta
15/05/2015 16:20
Campo libero: 
|
Samanta
Ciao,
Citazione:
la prima è quella un po' più evidente ti ho segnalato con una freccia rossa la regola css e dove agisce, se rivedi l'allegato 2 del messaggio precedente, puoi notare che la seconda voce (q6000a, quella originale HP) essendo sottoscorta (span.halfAV) il colore della quantità è arancione, nel allegato qui sotto (uguale al 3 del messaggio precedente con in più le frecce) il colore della quantità diventa verde.
Il problema dipende dalle priorità con cui vengono assegnate le regole CSS.
Prova a togliere il tag span davanti alla classe ".halfAV" (span.halfAV) oppure ad aggiungere un "!important".
Citazione:
La seconda meno evidente è contenuta nella stessa regola è il font-size, non essendo uguale la sezione catturata,se fai molta attenzione il numero di pezzi è scritto più in grande (confrontalo con la scritta disponibilità o con il prezzo nel allegato 2 e 3 del messaggio precedente).
Stesso problema spiegato sopra.
Citazione:
ci sarebbe un terzo che non è entrato è il solito lo sfondo che si vede solo nel 3, ma ti assicuro che nel 2 lo sfondo non c'è anche con la modifica che mi avevi indicato
C'e' un motivo per cui hai usato l'ID "#body_home" al posto di body?
Se lo sfondo vuoi che venga in tutte le pagine devi riferirti al body; altrimenti viene usato solo nella HOME
|
|
SDTONER
18/05/2015 14:02
|
SDTONER
Citazione:
Citazione:
la prima è quella un po' più evidente ti ho segnalato con una freccia rossa la regola css e dove agisce, se rivedi l'allegato 2 del messaggio precedente, puoi notare che la seconda voce (q6000a, quella originale HP) essendo sottoscorta (span.halfAV) il colore della quantità è arancione, nel allegato qui sotto (uguale al 3 del messaggio precedente con in più le frecce) il colore della quantità diventa verde.
Il problema dipende dalle priorità con cui vengono assegnate le regole CSS.
Prova a togliere il tag span davanti alla classe ".halfAV" (span.halfAV) oppure ad aggiungere un "!important".
Ho provato entrambi i metodi sia togliendo lo span che aggiungendo important così "span.halfAV{ font-size: medium; color: green !important;}" ma niente.
Citazione:
Citazione:
ci sarebbe un terzo che non è entrato è il solito lo sfondo che si vede solo nel 3, ma ti assicuro che nel 2 lo sfondo non c'è anche con la modifica che mi avevi indicato
C'e' un motivo per cui hai usato l'ID "#body_home" al posto di body?
Se lo sfondo vuoi che venga in tutte le pagine devi riferirti al body; altrimenti viene usato solo nella HOME
Si, usavo l'ID perchè con il cattura elementi mi dava quella dicitura, infatti mi sembrava strano, è per quello che avevo assegnato gli stessi valori al #body_searchPROD, l'unica pagina che aveva lo sfondo con un ID diverso.
In ogni caso ho provato a mettere solo body non mi ha modificato anzi non lo vedo più neanche dove prima si vedeva. Fatta la solita prova sul TEMPLATE PANEL invece prende la modifica su tutte le pagine
|
Fabio
22/05/2015 11:26
Campo libero: 
|
Fabio
Mi dispiace ma non possiamo fornire supporto sul forum per lo sviluppo di CSS. Se avete necessita' di aiuto nella personalizzazione dovete eventualmente ricorrere al servizio di teleassistenza
|
|
SDTONER
22/05/2015 11:34
|
SDTONER
Ok grazie Fabio
|
