Fabio
14/02/2015 10:22
Campo libero: 
|
Fabio
Citazione:
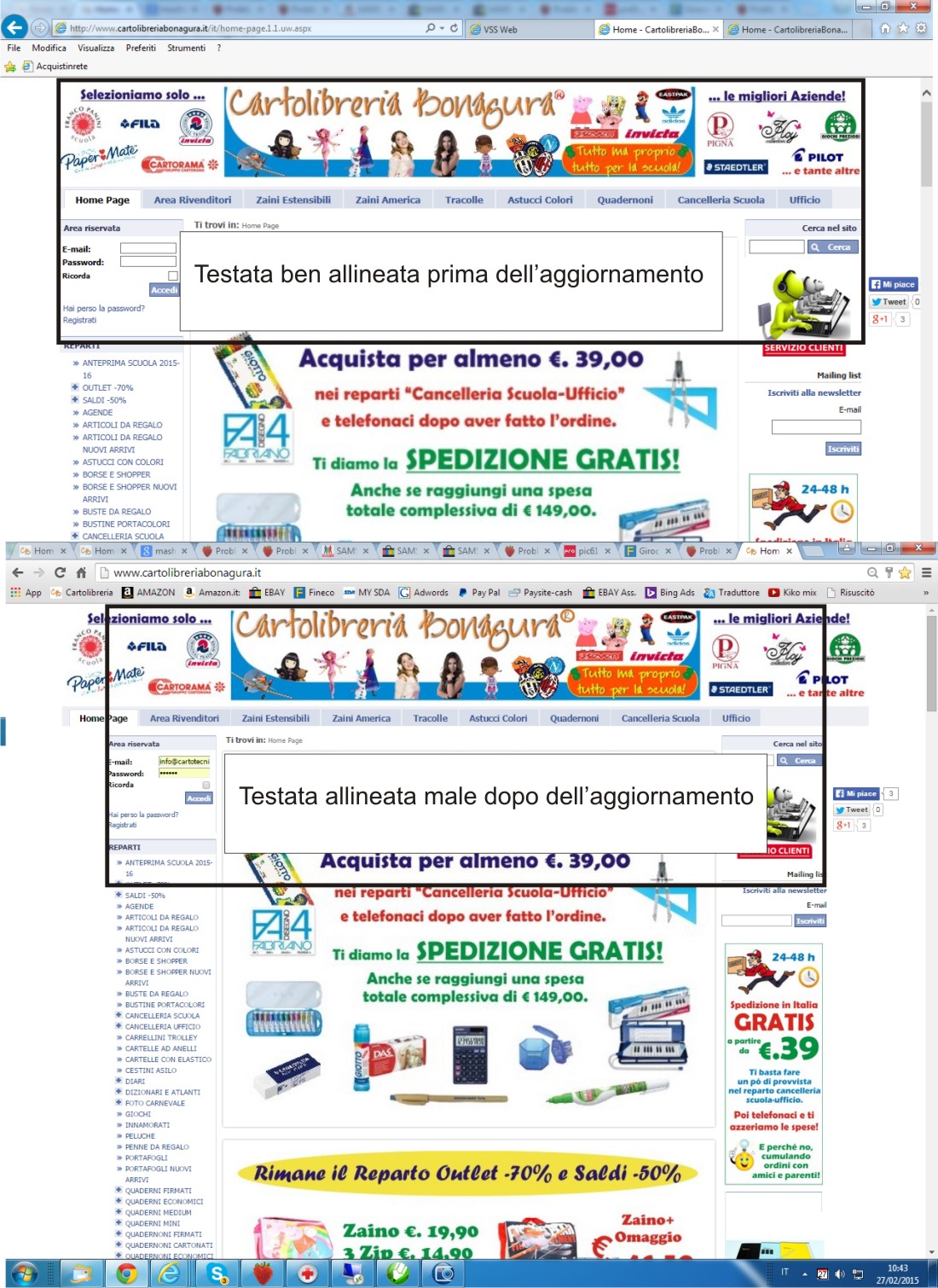
però abbiamo notato che quando si passa alla modalità desktop version, la testata del sito viene visualizzata più piccola rispetto allo schermo (vedi screenshot allegato) e la cosa è un pò bruttina.
Questo non dipende dal plugin mobile, ma dal CSS che andrebbe modificato direi. La visualizzazione e'/era sicuramente cosi' anche aprendo il sito direttamente senza plugin mobile.
Citazione:
un pò bruttino in verità
Cosa non ti convince?
|
|
CARTOLIBRERIA BONAGURA
14/02/2015 11:15
|
CARTOLIBRERIA BONAGURA
Prima di installare il plugin mobile la visualizzazione dell'intestazione era corretta. Questo problema c'era anche molto tempo prima dell'installazione, ma fu corretto proprio con il css e quindi la visualizzazione era poi buona. E' molto brutto a livello di grafica (non c'è niente di carino) e anche per i contenuti, infatti chi arriva sul sito vede solo quei 7 reparti e i contatti a fondo pagina.
|
Fabio
15/02/2015 18:46
Campo libero: 
|
Fabio
Citazione:
Prima di installare il plugin mobile la visualizzazione dell'intestazione era corretta.
Il problema non puo' dipendere dal plugin mobile, perche' ha pagine completamente separata dal sito. Forse dipende dall'aggiornamento del template ecommerce, se avete aggiornato anche il template ecommerce oltre al plugin mobile. Per risolvere e' comunque necessario intervenire sul CSS del sito
Citazione:
infatti chi arriva sul sito vede solo quei 7 reparti e i contatti a fondo pagina.
Se volete aggiungere altri contenuti si possono aggiungere delle pagine aggiuntive che compaiono dopo gli articoli (tipo "chi siamo", "condizioni di vendita", ecc.)
|
|
CARTOLIBRERIA BONAGURA
17/02/2015 10:29
|
CARTOLIBRERIA BONAGURA
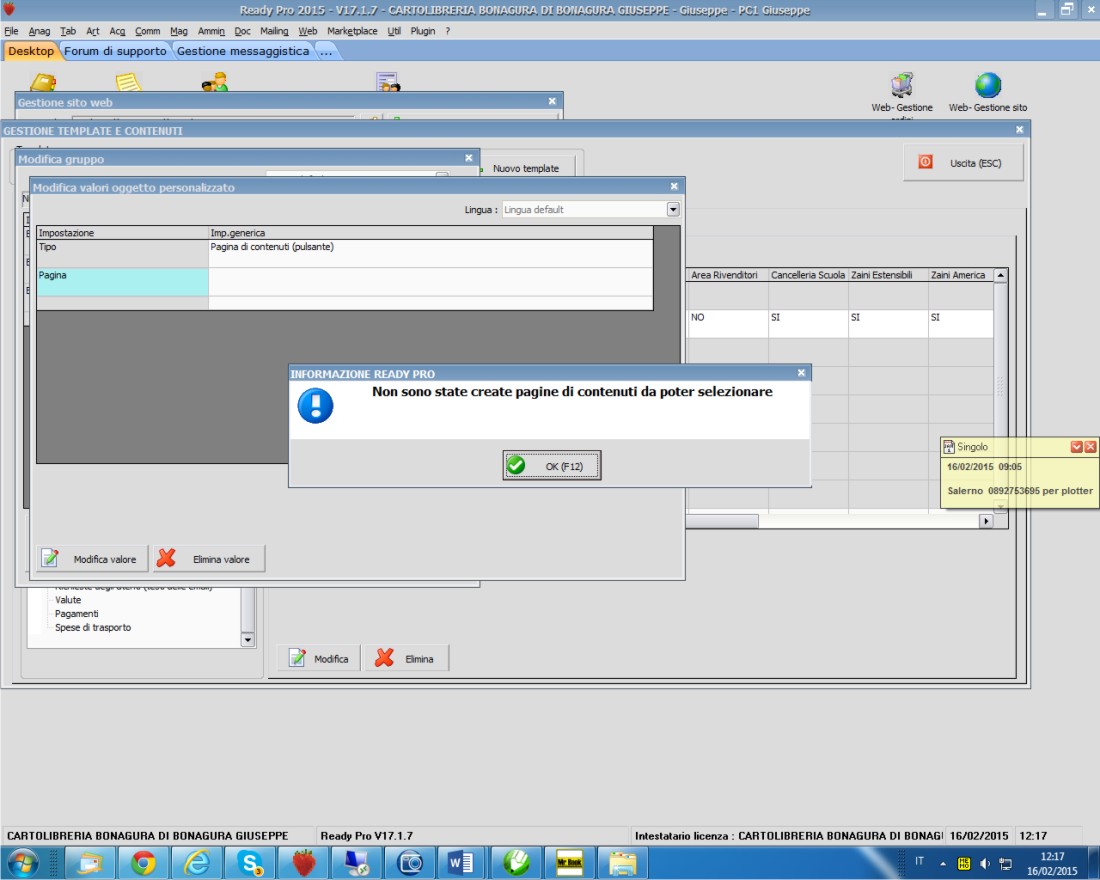
Ok, va bene per l'intervento del CSS, per quanto riguarda invece le pagine aggiuntive che compaiono dopo gli articoli, non riesco ad aggiungerle perchè mi da il messaggio di errore riportato nello screenshot allegato.
Grazie

|
Fabio
17/02/2015 11:08
Campo libero: 
|
Fabio
In effetti mi sono dimenticato di allegare il link con l'esempio 
http://help.readypro.it/manual.php/it/2381/gestione-pagine-di-contenuti
|
|
CARTOLIBRERIA BONAGURA
17/02/2015 20:11
|
CARTOLIBRERIA BONAGURA
Ho aggiunto pagine di contenuti e a un certo punto in una pagina ho inserito due contenuti pensando che mi creasse un menù a tendina con i due contenuti e invece mi fa visualizzare solo il primo e cioè "perchè sceglierci". Siccome è una funzione che vorrei utilizzare anche per altre pagine chiedo se ho sbagliato qualcosa oppure se non è possibile fare quello che ho detto. Allego screenshot con il lavoro che ho fatto per essere più chiaro.

|
|
CARTOLIBRERIA BONAGURA
17/02/2015 20:18
|
CARTOLIBRERIA BONAGURA
Ah un'altra cosa: ho visto i meta tag a cosa possono essere utili e cosa ci posso inserire?
Grazie sempre.
|
Fabio
18/02/2015 08:41
Campo libero: 
|
Fabio
Citazione:
Ho aggiunto pagine di contenuti e a un certo punto in una pagina ho inserito due contenuti pensando che mi creasse un menù a tendina con i due contenuti e invece mi fa visualizzare solo il primo e cioè "perchè sceglierci".
No, il funzionamento e' un po' diverso.
Le diverse pagine vanno create sulla parte sinistra (ad esempio "Dicono di noi", "Perche' sceglierci", ecc.). Sulla parte destra invece si possono creare le varie versioni di una stessa pagina, perche' ad esempio per la pagina "Dicono di noi" e' possibile creare la versione in italiano, quella in inglese, e quella in francese, in piu' si puo' creare una versione da mostrare sulla versione desktop del sito ed una versione invece diversa da mostrare sul sito mobile)
I meta tag sono valori utili dal punto di vista SEO. Puo' trovare qualche informazione sintetica in questa sezione del manuale
http://help.readypro.it/manual.php/it/891/meta-tag-keywords-e-description
volendo approfondire l'argomento consiglio pero' di consultare qualche sito specializzato in SEO
|
|
CARTOLIBRERIA BONAGURA
20/02/2015 09:33
|
CARTOLIBRERIA BONAGURA
Scusami Fabio,
ma devo segnalarti un'altra cosa per noi molto importante. Ho notato che "avvisami quando arriva" sulla versione mobile non è disponibile e questo è un grave handicap considerando che ormai il 50% della navigazione avviene con i dispositivi mobili. Questo vuol dire perdere, appunto, il 50% degli utenti interessati agli acquisti con una notevole perdita di vendite. Abbiamo constatato, infatti che la maggior parte delle richieste fatte, consultando appunto le richieste evase, si convertono poi in ordini. Ribadendo, quindi che stiamo investendo tanto su Google Adwords senza profitto ma solo per prendere le richieste, è molto importante riceverne quanto più è possibile per rendere proficuo l'investimento che stiamo facendo su Adwords. Ti ricordo, infine l'intervento css per la testata del sito sempre sul mobile però nella versione desktop.
Grazie sempre e buon lavoro.
|
|
CARTOLIBRERIA BONAGURA
20/02/2015 10:54
|
CARTOLIBRERIA BONAGURA
Un'altra cosa: quando un articolo non è disponibile da comunque la possibilità di aggiungerlo al carrello per poi segnalare che non è disponibile e quindi non ordinabile. Anche questa è una cosa che, a mio avviso, può dare fastidio a chi naviga e quindi andrebbe modificata, segnalando subito che l'articolo non è disponibile, come già avviene, tra l'altro, nella scheda dell'articolo sul computer desktop.
|
Fabio
22/02/2015 12:48
Campo libero: 
|
Fabio
Per queste richieste la prego di creare dei thread separati, uno per ogni richiesta.
Altrimenti non riusciamo a tenere traccia nel tempo delle richieste, ne' possiamo avvisarvi in caso vengano fatte delle modifiche in merito se e' tutto raggruppato su un unico thread 
|
|
CARTOLIBRERIA BONAGURA
23/02/2015 10:32
|
CARTOLIBRERIA BONAGURA
Ok, ho provveduto a creare un altro thread, ti ricordo quindi solo l'intervento css per la testata del sito sempre sul mobile però nella versione desktop.
Grazie
|
Supporto
23/02/2015 10:40
Campo libero: 
|
Supporto
Si, a breve rilasceremo un aggiornamento al plugin Skin Faceblue che correggerà l'errore di visualizzazione su dispositivi mobili. 
Ti aggiornerò su questo thread appena disponibile per il download. 
|
|
CARTOLIBRERIA BONAGURA
23/02/2015 10:49
|
CARTOLIBRERIA BONAGURA
Grazie.
|
Supporto
26/02/2015 13:37
Campo libero: 
|
Supporto
E' disponibile un aggiornamento del plugin che corregge il problema indicato sopra. 
Grazie della segnalazione. 
|
|
CARTOLIBRERIA BONAGURA
26/02/2015 18:17
|
CARTOLIBRERIA BONAGURA
Figurati, grazie a te per la sollecitudine.
|
Supporto
26/02/2015 18:35
Campo libero: 
|
Supporto

|
|
CARTOLIBRERIA BONAGURA
27/02/2015 11:07
|
CARTOLIBRERIA BONAGURA
Scusami Glauco,
ho fatto l'aggiornamento del plugin ed ho notato una cosa: il problema non è solo del mobile ma del desktop stesso. Ti allego uno screenshot che ti illustra bene il problema.
Ti segnalo che ho fatto un ridimensionamento della testata da 1100 a 948 pixel così come consigliato.
|
|
CARTOLIBRERIA BONAGURA
27/02/2015 11:08
|
CARTOLIBRERIA BONAGURA
...dimenticavo l'allegato

|
Supporto
03/03/2015 18:29
Campo libero: 
|
Supporto
E' stato rilasciato un aggiornamento al plugin Multiskin RTS che risolve questo problema.
Grazie della segnalazione. 
|
|
CARTOLIBRERIA BONAGURA
03/03/2015 19:30
|
CARTOLIBRERIA BONAGURA
Ma figurati, alla fine ti presento il conto per tutte le segnalazioni che ti ho inviato  
|
Supporto
03/03/2015 20:35
Campo libero: 
|
Supporto

|
|
CARTOLIBRERIA BONAGURA
10/03/2015 19:19
|
CARTOLIBRERIA BONAGURA
ok
|
