| Autore |
Messaggio |
|
jaguarino
25/01/2015 23:55
|
jaguarino
Box Gruppi "tre per riga" Antiestetici
Salve, stiamo cercando di cambiare il look al sito con le impostazioni predefinite di Ready, ma rileviamo alcune lacune che di seguito indico:
Per esempio, abbiamo un prodotto che è una novità e nello stesso tempo è in offerta, giustamente nella scheda prodotto in template e contenuti è possibile inserire le due icone (fin qui tutto OK).
Tali icone farle comparire nel BOX "come elenco su articoli e come elenco su articoli + disponibilità" sono perfette e belle in quanto si allineano perfettamente con il box.
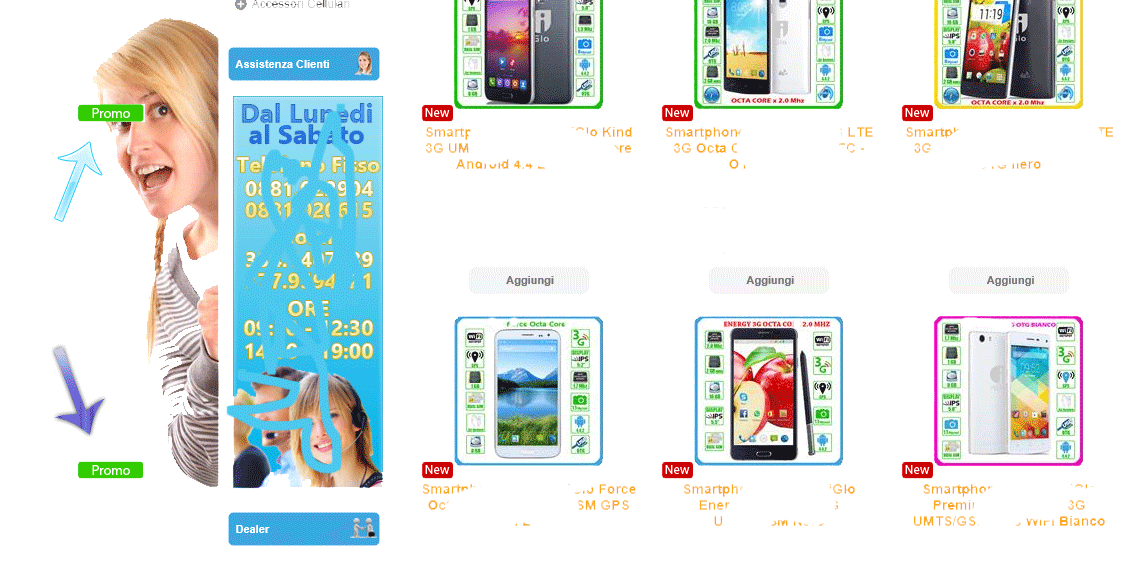
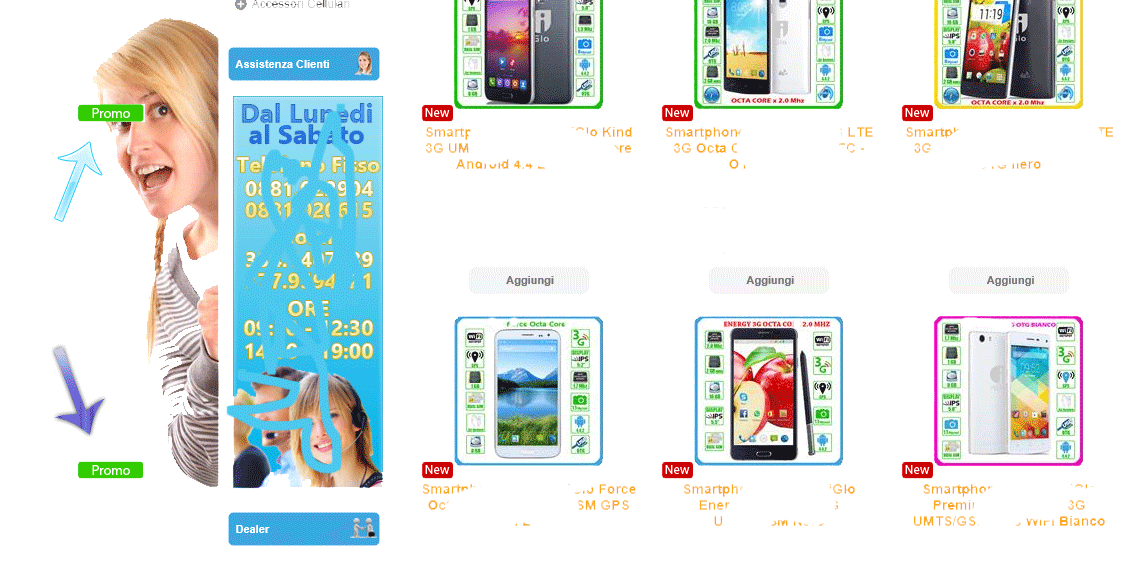
Il problema sussiste quando vai a pubblicare il BOX "tre per riga" infatti, in tale box non c'è possibilità di decidere se inserire o meno le due icone, quindi quando si va a selezionare tale box nella pagina dove compare quel box ci sono quelle due Gif ( new e offerta) che fanno apparire la grafica del sito antiestetica e non curata, quando in realtà non è cosi.
Siccome bisogna intervenire sul CSS, come spesso si recita nel forum perché sarebbe una specie di personalizzazione del box, si chiede al programmatore di inserire la possibilità di tale funzione ( di far apparire o no le due gif in tale box) oppure, siccome trattasi di personalizzazione, di dare la stringa CSS da inserire nelle regola aggiuntive del CSS ( ma solo riferite al box "tre per riga" ).
Aggiungo che tale BOX viene creato da un titolo specifico che sono io a decidere prima di pubblicarlo e pertanto quando vado a pubblicarlo nelle varie aree già viene scritto articoli in offerta e/o nuovi articoli, pertanto mi sembra giusto che sia a decidere se farle apparire o no, ma comunque anche se devono apparire bisogna riguardare il CSS perché con tale BOX la grafica fa veramente pena con quel box.
Resto in attesa della eventuale regola CSS e/o una correzione del template.
Allego screen per meglio interpretare lo scritto.
Grazie e buon lavoro

|
Supporto
28/01/2015 12:17
Campo libero: 
|
Supporto
Quindi se aumentassimo lo spazio dedicato alla descrizione dell'articolo portandolo a 4 righe, secondo te può essere una soluzione oppure ti riferisci alle icone Offerta e New che vorresti posizionate da un'altra parte?
|
|
jaguarino
28/01/2015 14:30
|
jaguarino
Ciao, aumentare lo spazio non credo sia una soluzione, va bene così come, secondo il mio caso ( non so anche per altri ) credo che tale icone sono inutili in tali box, perché sei tu a dare il titolo al Box.
Che senso ha scrivere nel titolo prodotti nuovi e in offerta, se poi a fianco compare una gif con Offerta e new.
Secondo il mio parere in tali BOX " tre per riga " si dovrebbe avere la possibilità di decidere di averla visibile o non visibile.
Mentre per il BOX "come elenco su articoli e come elenco su articoli + disponibilità" sono perfette.
Ripeto per il mio caso sarebbe anche sufficiente avere la stringa CSS ( per non farle vedere) da inserire nelle regola aggiuntive del CSS ( ma solo ed esclusivamente riferite al box "tre per riga" ).
Grazie
|
Supporto
29/01/2015 11:24
Campo libero: 
|
Supporto
Ci siamo confrontati internamente ed abbiamo deciso di lasciare quelle icone ma di spostarle in una posizione più idonea.
Nel tuo caso, se vuoi proprio nasconderle, ti potrei fornire il codice CSS da aggiungere nelle regole aggiuntive. Cosa ne pensi?
|
|
jaguarino
29/01/2015 14:29
|
jaguarino
Si per me va bene il codice per le regole aggiuntive.
Resto in attesa.
Grazie e buon lavoro!
|
|
jaguarino
02/02/2015 21:39
|
jaguarino
Salve, scusate se disturbo.
Desideravo sapere se c'erano novità in merito al codi da inserire nelle regole aggiuntive e/o alla modifica del template!
Grazie
|
Supporto
03/02/2015 08:54
Campo libero: 
|
Supporto
Prova con questa regola
.title > img {
display: none !important;
}
.boxColumns li h2 {
height: 90px !important;
}
|
Supporto
03/02/2015 08:58
Campo libero: 
|
Supporto
Per le modifiche al template invece abbiamo deciso di spostare le immagini più in alto sopra la descrizione. A breve ci sarà un aggiornamento disponibile, grazie e scusa per l'attesa.
|
|
jaguarino
03/02/2015 13:52
|
jaguarino
Perfetto!!!
Grazie e buon lavoro
|
Supporto
03/03/2015 18:27
Campo libero: 
|
Supporto
E' stato rilasciato un aggiornamento al plugin Multiskin RTS che risolve questo problema.
Grazie della segnalazione. 
|
|
jaguarino
03/03/2015 22:08
|
jaguarino
Ciao grazie, c'è un errore brutto, qualcosa che non va!!!
Allego la foto.

|
|
jaguarino
03/03/2015 22:09
|
jaguarino
Rimetto la regola, aspetto la correzione. Grazie
|
Supporto
05/03/2015 06:47
Campo libero: 
|
Supporto
Trovato l'errore. 
Abbiamo pubblicato un aggiornamento solo per la tua attuale skin Rounded Lightblue 2. Ora le icone Promo e New si posizionano sul lato inferiore sinistro dell'immagine del prodotto.
Aggiorna il Plugin, esegui una sincronizzazione completa senza le regole aggiuntive che le nascondono e tienici informati se ora risulta tutto ok. 

|
|
jaguarino
05/03/2015 16:03
|
jaguarino
Ciao, tutto OK.
Le due icone sono appena sopra l'immagine ( foto articolo) e normale?
Grazie e buon lavoro
|
Supporto
05/03/2015 16:26
Campo libero: 
|
Supporto
Si le abbiamo sovrapposte sull'immagine per motivi di spazio. 
Purtroppo ci sono utenti che hanno descrizioni lunghissime sui prodotti.
|